Lester Garcia
Tuesday, May 3, 2016
Animated Life Lessons
It's almost the end of the year and for our second to last project (before the music videos) we are now currently doing another GT staple: animations! For this particular project though, we couldn't use an simple animation program, like Stykz. We instead have to use ourselves as marionettes in Photoshop using puppet warp, a feature in Photoshop which allows us to do so. But because we were using ourselves in the animation we had to exaggerate our own self perceived flaws and my teammates (Kasiah and Kaz) and I really struggled on this particular step. We eventually came up with clumsy, defensive, fiery and loud and we based off our animated characters flaws on these terms.
In our animation we kind of try to emphasize the flaws that we came up with and the animation kind of turned into a comical and childish squabble. The best comparison I can come with is a pair of little kids insulting each other over something really small and dumb, like a toy or the matter of which color is the best! (for me it's totally green) . In the animation we use really child-ish insults and since Kaz and I are arguing over the matter of OverStory and Isaac Galaxy (spin-offs of Under Tale and Steven Universe) we use kindergarten level insults like Galaxy-head and Story-face. (pretty scalding burns eh?)
One of the prominent requirements of this project was the composition of our team, which needed to be with people whom we never worked with before. Working with Kaz and Kasiah was pretty interesting considering we never worked together and our productivity was fairly good! Although I'd say that we struggled a lot on the format of the animation that was our only option: PUPPET WARP! There was a lot of inherent problems with the application, but the one thing that grated on me the most was how puppet warp made you look extremely limp and fake, but I learned to maneuver around that with a LOT of mistakes in the span of a lot of frustrating days! But it was all worth it, because everything we did was needed for the best part of the whole project: COMPLETION! Gotta admit though, the second chance that our teacher gave us to improve on our animation was much better than the one that was really RUSHED! Check out the ugly before and polished after below...
Tuesday, April 5, 2016
Character Development
 |

 |
| Finished Product |
In our class we are now currently working on making funny animations or .GIF(S) and as we type we are now making funny animations using our own bodies. To do this we kind of had to identify flaws within ourselves to kind of over exaggerate them and show them in a amusing little animation. An example of a flaw I find in myself is overall clumsiness and awkwardness, but only if it's a certain situation. If everyone is expecting something from me and they are all watching, odds are that I'm gonna do or say something wrong. I've also been told that in different instances I have funny reactions to things. For example, if someone were to surprise me unexpectedly I'd probably screech and make some weird face, while saying some random cobbled together words that don't make sense.
But in the animation version of me, I'll try to specifically focus on the clumsiness and awkwardness with some funny and random reactions dotted in between of them. My only regret with this whole animation project is the fact that there can be no sound, as the .GIF format does not allow audio, (I think) I also found that the animation technique that we are currently using (Photoshop Puppet Warp) totally baffles me, making the most simple animations really problematic. Whenever I animate or try to change the posture of my character all of the frames/layers I previously made change! But hey, try, try, try again right?

 In order to first make our .GIF character we first had to that a picture that captured our body as a whole including limbs, joints and everything else. We then had to take our bodies like this in different angles, like from the side, front and back. WE then had to cut them out using the quick selection tool in Photoshop and to use puppet warp, which enables us to make our body digital marionettes with different pins and pulleys. Then we kind of do a stop-motion technique to animate that character, moving a limb or joint slightly and making a frame/layer out of and putting it together makes (viola!) a ANIMATION is born!
In order to first make our .GIF character we first had to that a picture that captured our body as a whole including limbs, joints and everything else. We then had to take our bodies like this in different angles, like from the side, front and back. WE then had to cut them out using the quick selection tool in Photoshop and to use puppet warp, which enables us to make our body digital marionettes with different pins and pulleys. Then we kind of do a stop-motion technique to animate that character, moving a limb or joint slightly and making a frame/layer out of and putting it together makes (viola!) a ANIMATION is born!Friday, March 11, 2016
MOV Film Festival
 In class we're now doing a GT staple, a tradition of a sort: MOVIE TRAILERS! Our basic goal is to either "Tell Me A Story" or to "Make You LAUGH" and our team decided to make you LAUGH! We're making a sitcom about two completely CLUELESS people and tossing them to the native Hawaiian islands. There they meet a friend and they try to learn the Hawaiian culture in a couple of days. Our keywords are Fitting In , Exaggeration and Learning. In film making, creating keywords are an essential part because they are words that basically summarize our story and a guideline to our whole story.
In class we're now doing a GT staple, a tradition of a sort: MOVIE TRAILERS! Our basic goal is to either "Tell Me A Story" or to "Make You LAUGH" and our team decided to make you LAUGH! We're making a sitcom about two completely CLUELESS people and tossing them to the native Hawaiian islands. There they meet a friend and they try to learn the Hawaiian culture in a couple of days. Our keywords are Fitting In , Exaggeration and Learning. In film making, creating keywords are an essential part because they are words that basically summarize our story and a guideline to our whole story. With our story it symbolizes the struggle of trying to fit in in a completely new setting and how we all stumble and fall at one point. Of course we try to lace some comedy into this, but the overall message is there. We all try to convey that having a good and dependable friend in a new setting is an enormously helpful thing to have. A guide or a guardian angel of sorts really. It also captures the interest of being and learning about a totally new mindset, as told when our characters learn about the Hawaiian culture and its inner workings. (mainly pidgin in our sitcom though)
With our story it symbolizes the struggle of trying to fit in in a completely new setting and how we all stumble and fall at one point. Of course we try to lace some comedy into this, but the overall message is there. We all try to convey that having a good and dependable friend in a new setting is an enormously helpful thing to have. A guide or a guardian angel of sorts really. It also captures the interest of being and learning about a totally new mindset, as told when our characters learn about the Hawaiian culture and its inner workings. (mainly pidgin in our sitcom though)Our biggest challenge on this project was finding the time to film and making our deadlines on time.
The places we had to go were really hard to drive to and the conditions weren't the best with lots of background noise and some other problems. We also got in our own way with difficulties to filming and making time for it. Because of these obstacles meeting the different deadlines for different things became a challenge and significantly lowered our grade. But in the end, we came together and we made something we deemed unique and excellent.

Tuesday, February 23, 2016
Tiny Spherical Worlds
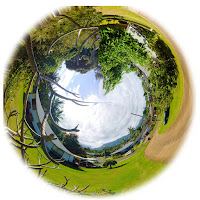
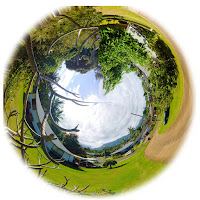
Hi again! Currently we are doing some polar/spherical panoramas in order to make some cool "worlds" from different pictures. But how do you make it? Well, do you know about the pano app on the Iphone camera? In this project we have to do the same manually, snapping different pictures that overlap side to side. It has to be multiple images because one pictures can't really capture a horizontal landscape, so it has to be composite, so that it has the ability to.
The difference between polar and spherical panoramas is actually very distinct. A polar panorama most closely resembles a planet since all of it is contributed to it. A spherical panorama is a lot more different than the polar panorama. The spherical panorama has everything distorted in the middle, kind of like looking through a concave lenses. Because of this effect, everything on the edges is attracted to the center.
The problem with the tiny planets is that there is usually a line in the center of where the two sides of the panorama meet, giving away the illusion! We usually have to stamp and smudge over these lines. To stamp we have to copy the surrounding background color to take the definition off the line. The smudge tool takes out any stamp that left its mark too deep. The portraits also include shadows coming from where the sun is, giving the illusion of a tiny world with its own sun.


The difference between polar and spherical panoramas is actually very distinct. A polar panorama most closely resembles a planet since all of it is contributed to it. A spherical panorama is a lot more different than the polar panorama. The spherical panorama has everything distorted in the middle, kind of like looking through a concave lenses. Because of this effect, everything on the edges is attracted to the center.
The problem with the tiny planets is that there is usually a line in the center of where the two sides of the panorama meet, giving away the illusion! We usually have to stamp and smudge over these lines. To stamp we have to copy the surrounding background color to take the definition off the line. The smudge tool takes out any stamp that left its mark too deep. The portraits also include shadows coming from where the sun is, giving the illusion of a tiny world with its own sun.


Monday, February 1, 2016
David Hockey Joiners
 |
 |
| Finished product |
For my photomontage I plan to do something that kind of says what I want to do in my future, and that's really primarily writing. So I want to a kind of messy pile of papers and pencils just strewn all over the place, but when I took the pictures I realized something pretty awesome! My papers coincidentally formed a really crude heart! So I think that particular element would really speak to the people view it. Unintentional sure, but really welcome and needed!
Friday, January 15, 2016
2016 Aspirations
 |
| FRUIT! |
 |
| A WINDOW! |
 |
| A little something we had to take a picture of! |
In order to meet new people I usually try and see if we have the same interests, or if they might have hobbies that interest me. Then we hang out and start talking about random things, but one of the most important things I try to find in a friend is their type of humor. I usually try to avoid overly sarcastic or dark humor, but I really like immature and childish humor and it usually clicks between us. Then we just started hanging out a lot more, and BAM! I have a new friend!
Monday, November 30, 2015
Scratch Game Design
 |
| Gravity Engine |
The best part of my game in my opinion is the painstaking button mashing that you have to do in order to be adept at this game! (as I mentioned in the paragraph above) I also like how I figured out how to switch backdrops when the player won the game In my opinion these features were pretty much all that made my project pride-worthy by my standards and I can't really see this game without these two things.
My best line of code in my opinion was how I made the ladybug move in totally random spots on the stage, but it wasn't me who made the code. It was off the internet by another scratcher who is ten trillion time better than I am! There wasn't any huge problems with my code, but there was the trouble of making my game end, or making the fame end when the time limit was reached but with some help from my friends I overcame this roadblock! (which by the way took 2 days to overcome)
Subscribe to:
Comments (Atom)









